デザイナーを触ってみる

見た目はInfoAssistと似てるのよね・・・
そういえば先輩が使ってる開発ツールのア・・・App Studio?にも似てるかも。
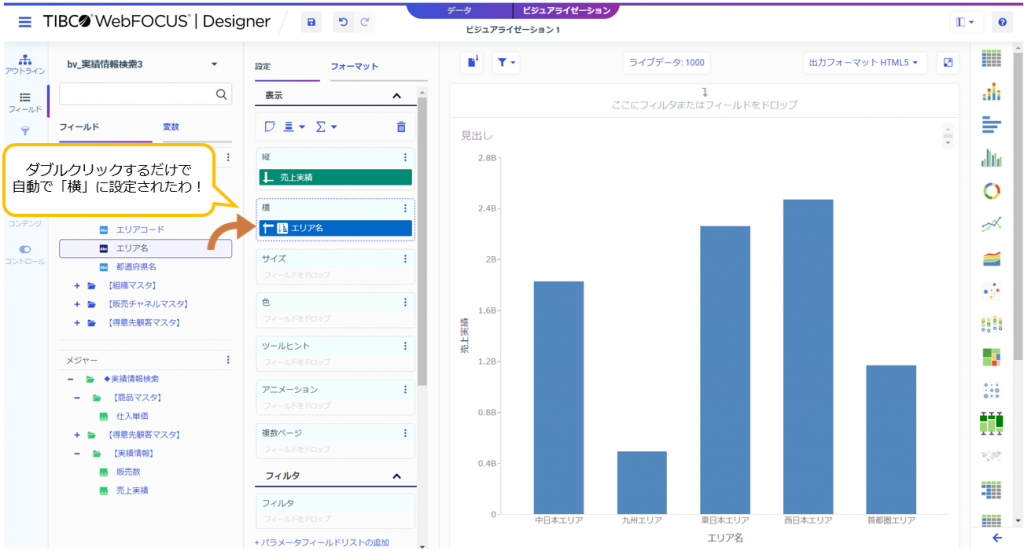
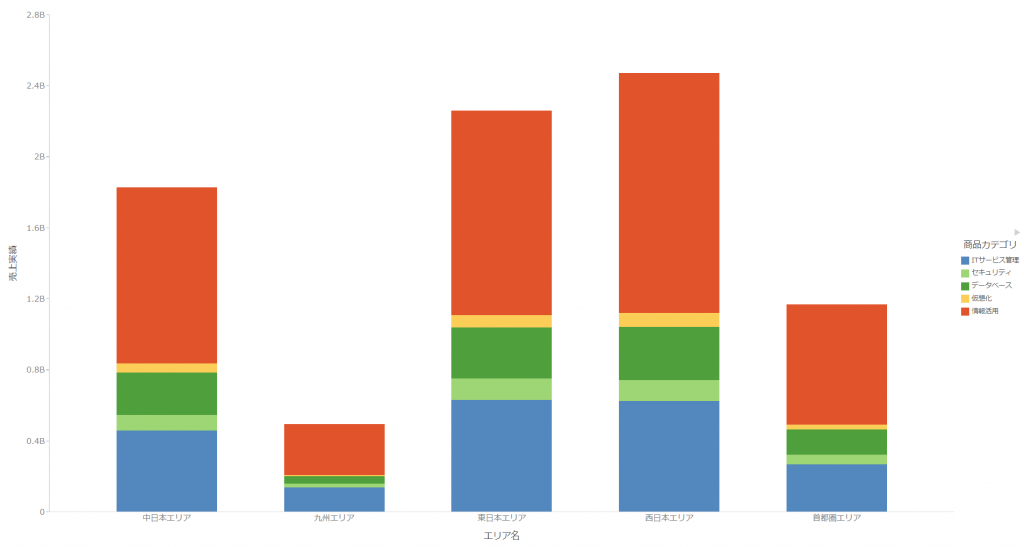
見たところフィールドメニューにディメンション項目とメジャー項目がある。
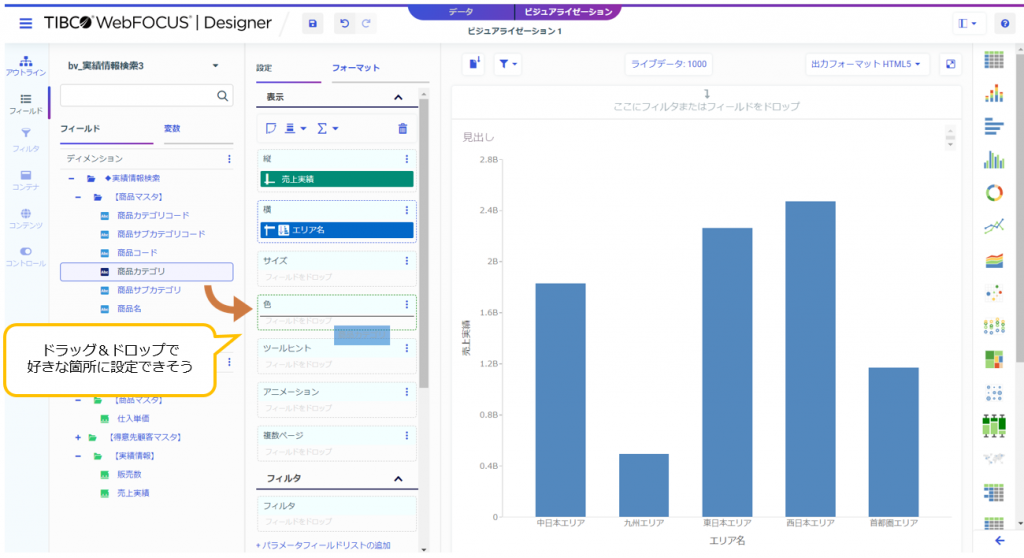
隣に設定できそうな枠があるから・・・

とりあえずクリックすればいいかしら?
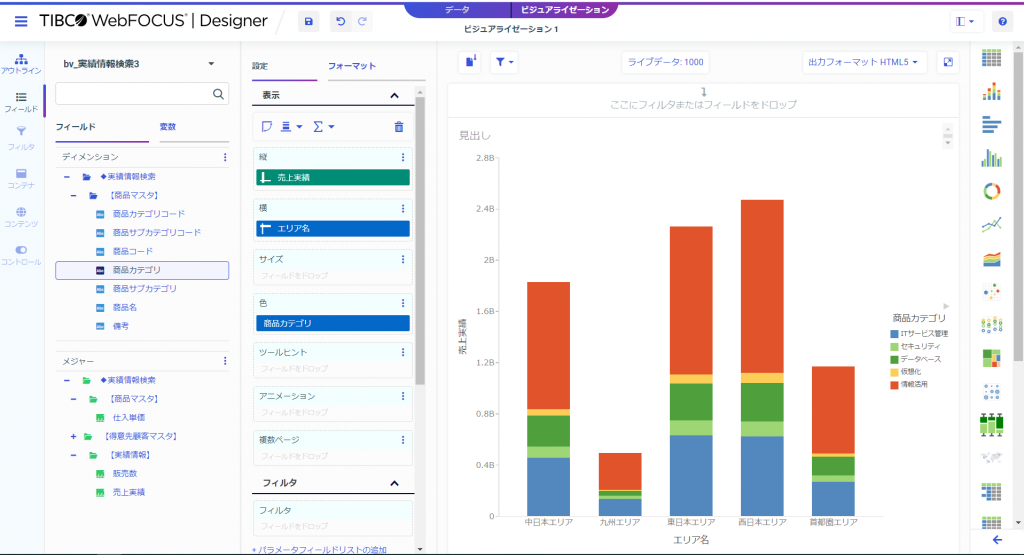
「○○別に××を見る」場合、「○○」にあたるのがディメンションで、「××」にあたるのがメジャー
ということらしいわ。

わたしが見たい視点を設定するのが、ディメンション
集計したい項目を設定するのが、メジャー
てことかしら。

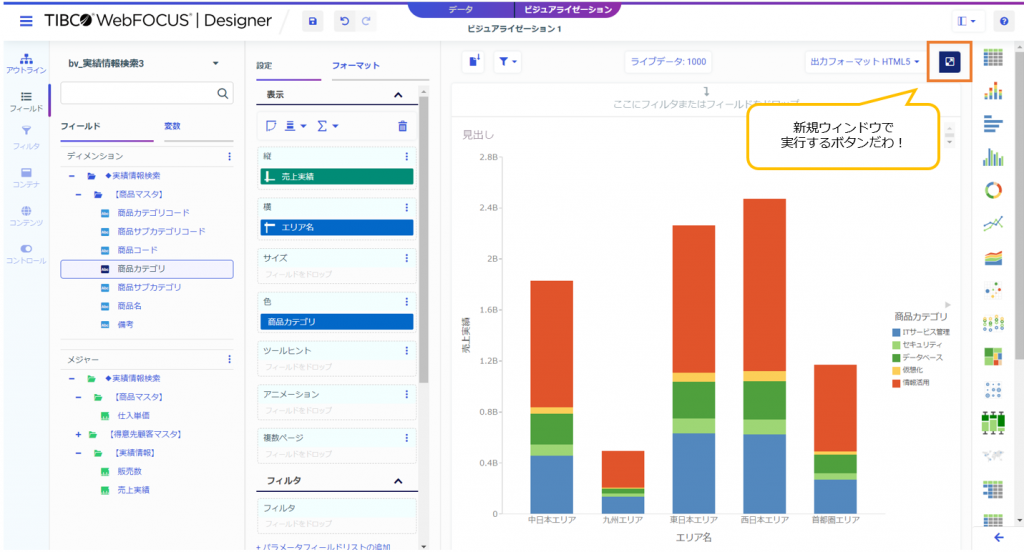
でもこのグラフ・・・色がイマイチだわ・・・
きっと、これが最新バージョンのWebFOCUSで使えるセルフサービス機能なんじゃないかしら?

次回、「グラフの色がかわいくない!」につづく