WebFOCUS的CSSチートシート ~ HTML 編 ~
- 1. HTML要素にクラスID(CSS)を追加設定する方法
- 2. HTML向けCSS
- 2.1. ボタンの色を変更する
- 2.2. ボタンの両サイドを丸くする
- 2.3. ボタンの角を丸くする
- 2.4. ボタンにマウスオーバーしたときに動きをつける
- 2.5. マウスオーバーしたときに、アクセントを動かしてボタンの色を変える
- 2.6. ボタンに影をつける
- 2.7. ボタンをリッチにする
- 2.8. 丸いボタンにする
- 2.9. 見出しに下線をつける
- 2.10. 見出しに点線をつける
- 2.11. 見出しに破線をつける
- 2.12. 見出しに二重線をつける
- 2.13. 見出しに左線をつける
- 2.14. 見出しに左二重線をつける
- 2.15. 見出しに左点線をつける
- 2.16. 見出しに左破線をつける
- 2.17. 見出しを幅が違う二重線で囲む
- 2.18. 見出しを内側が点線の二重線で囲む
- 2.19. 見出しを囲んで上下に点線をつける
- 2.20. 見出しに上下線をつける
- 2.21. 見出しに上下点線をつける
- 2.22. 見出しに上下破線をつける
- 2.23. 見出しにを上下二重線をつける
- 2.24. 見出しにストライプの下線をつける
- 2.25. 見出しの両サイドに二重線をつける
- 2.26. 見出しにアクセントを付けた下線をつける
- 2.27. 見出しに背景と影をつける
- 2.28. 見出しにグラデーションの下線をつける
- 2.29. 見出しをタグ風にする①
- 2.30. 見出しをタグ風にする②
- 2.31. 見出しをリボン風にする
- 2.32. 見出しをセリフ型の吹き出しにする
- 2.33. 見出しを考え事型の吹き出しにする
- 2.34. 見出しを「」で囲む
- 2.35. 見出しにシンボルをつける①
- 2.36. 見出しにシンボルをつける②
- 2.37. 見出しにサブコピーをつける
- 2.38. テキストボックスの選択肢の間隔を調整する
- 2.39. リストボックスの選択肢の間隔を調整する
- 2.40. リストボックスのスクロールバーのデザインを変更する
この記事は、WebFOCUS内でよく使うであろうCSSの記述をピックアップしてまとめたものです。
WebFOCUS内でのCSS利用方法については、こちらの記事を参照してください。
HTMLに適用できるCSSは、主に、埋め込みCSSや外部CSSファイルで設定することができます。
本記事のCSSは、WebFOCUSバージョン8.2.07で動作を確認しています。
CSSは、WebFOCUSへ組み込んで使用できますが、CSSの文法やバージョン間非互換による記述の相違については、開発元メーカーおよび株式会社アシストサポートセンターでは、サポート対象とはなっていません。開発元メーカーや株式会社アシストが提供しているCSSの記述についても同様です。
自己責任の範囲での利用となりますので、ご注意ください。
実行環境やバージョンの相違によって、動作しない、動作が違うなどの現象が発生することもありますので、十分に実環境での動作を検証したうえでご使用ください。
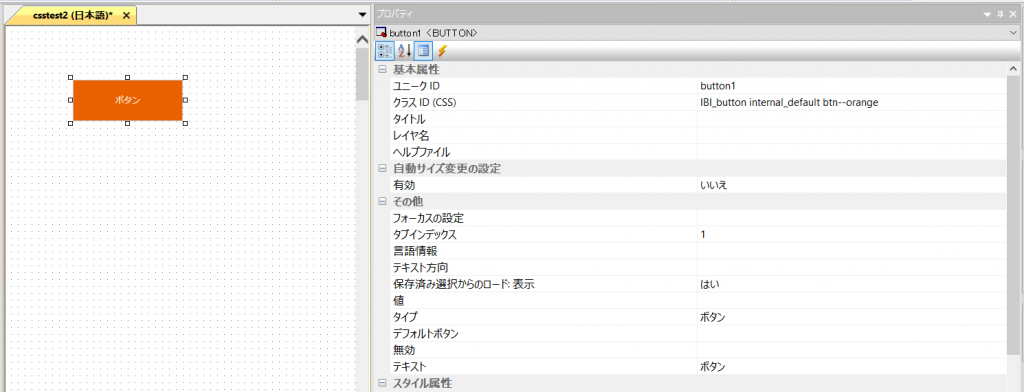
HTML要素にクラスID(CSS)を追加設定する方法
HTML向けCSS
ボタンの色を変更する
ボタンの色を変更します。マウスオーバーしたときに、色を変更します。
ボタンへクラスID「btn–orange」を追加してください。
.btn--orange {
color: #fff;
background-color: #eb6100;
}
.btn--orange:hover {
color: #fff;
background: #f58300;
}ボタンの両サイドを丸くする
ボタンの両サイドを丸くします。
ボタンへクラスID「btn–round」を追加してください。

.btn--round {
color: #fff;
background-color: #eb6100;
border-radius: 100vh;
}
.btn--round:hover {
color: #fff;
background: #f58300;
}ボタンの角を丸くする
ボタンの角を丸くします。
ボタンへクラスID「btn–round」を追加してください。
.btn--round {
color: #fff;
background-color: #eb6100;
border-radius: 10px;
}
.btn--round:hover {
color: #fff;
background: #f58300;
}ボタンにマウスオーバーしたときに動きをつける
マウスオーバーしたときに、ふわっと動かします。
ボタンへクラスID「btn–hover」を追加してください。
.btn--hover {
color: #fff;
background-color: #eb6100;
border-radius: 10px;
}
.btn--hover:hover {
color: #fff;
transform: translateY(-4px);
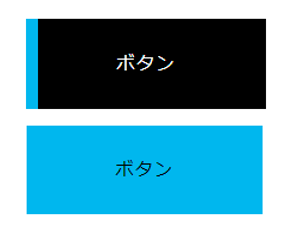
}マウスオーバーしたときに、アクセントを動かしてボタンの色を変える
マウスオーバーしたときに、左からアクセントが動いてボタンの色が変わったように見せます。
ボタンへクラスID「btn」と「btn-flat」を追加してください。
.btn {
display: inline-block;
1rem 3rem !important;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
-webkit-transition: all 0.3s;
transition: all 0.3s;
text-align: center;
vertical-align: middle;
text-decoration: none;
letter-spacing: 0.1em;
color: #212529;
border-radius: 0.5rem;
border: none;
}
.btn-flat {
overflow: hidden;
padding: 1.5rem 6rem;
color: #fff;
border-radius: 0;
background: #000;
}
.btn-flat:before {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
content: "";
padding-top: 13%;
-webkit-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
-webkit-transform: translateX(-95%) translateY(0%) rotate(0deg);
transform: translateX(-95%) translateY(0%) rotate(0deg);
background: #00b7ee;
}
.btn-flat:hover:before {
-webkit-transform: translateX(0%) translateY(0%) rotate(0deg);
transform: translateX(0%) translateY(0%) rotate(0deg);
content: "ボタン";
color: #000;
}ボタンに影をつける
ボタンに影をつけます。
ボタンへクラスID「btn–shadow」を追加してください。
.btn--shadow {
color: #fff;
background-color: #eb6100;
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.12), 0 3px 10px 0 rgba(0,0,0,0.12), 0 4px 7px -2px rgba(0,0,0,0.2);
}ボタンをリッチにする
ボタンを立体的にしてグラデーションをつけます。
ボタンへクラスID「btn-solid-gold」を追加してください。
.btn-solid-gold {
color: #b1921b;
border-right: 4px solid #cea82c;
border-bottom: 10px solid #987c1e;
border-left: 4px solid #ffed8b;
border-radius: 0;
background: -webkit-gradient(linear, right top, left top, from#ffd75b), color-stop(30%, #fff5a0), color-stop(40%, #fffabe), color-stop(50%, #ffffdb), color-stop(70%, #fff5a0), to(#fdd456));
background: -webkit-linear-gradient(right, #ffd75b 0%, #fff5a0 30%, #fffabe 40%, #ffffdb 50%, #fff5a0 70%, #fdd456 100%);
background: linear-gradient(-90deg, #ffd75b 0%, #fff5a0 30%, #fffabe 40%, #ffffdb 50%, #fff5a0 70%, #fdd456 100%);
text-shadow: -1px -1px 1px #ffffd9;
-webkit-box-shadow: 0 3px 5px rgba(0, 0, 0, 0.3);
box-shadow: 3px 3px 5px rgba(0, 0, 0, 0.3);
}
.btn-solid-gold:hover {
margin-top: 3px;
color: #b1921b;
border-right: 4px solid #cea82c;
border-bottom: 7px solid #987c1e;
border-left: 4px solid #ffed8b;
-webkit-box-shadow: none;
box-shadow: none;
}丸いボタンにする
丸ボタンにして、マウスオーバーしたときに色を変更します。
ボタンへクラスID「btn–circle」を追加してください。
.btn--circle {
border-radius: 50%;
width: 100px !important;
height: 100px !important;
color: #fff;
background-color: #eb6100;
-webkit-box-shadow: 0 3px 5px rgba(0, 0, 0, 0.3);
box-shadow: 3px 3px 5px rgba(0, 0, 0, 0.3);
border: none;
}
.btn--circle:hover {
color: #fff;
background: #f58300;
transform: translateY(4px);
box-shadow:none
}見出しに下線をつける
見出しに下線をつけます。
テキストへクラスID「title–border」を追加してください。
見出しに点線をつける
見出しに点線をつけます。
テキストへクラスID「title–border」を追加してください。
見出しに破線をつける
見出しに破線をつけます。
テキストへクラスID「title–border」を追加してください。
見出しに二重線をつける
見出しに二重線をつけます。
テキストへクラスID「title–border」を追加してください。

.title--border {
border-bottom: 6px double #006eb0;
}見出しに左線をつける
見出しの左端に線をつけます。
テキストへクラスID「title–border」を追加してください。

.title--border {
padding: 1rem 1rem;
border-left: 3px solid #006eb0;
}見出しに左二重線をつける
見出しの左端に二重線をつけます。
テキストへクラスID「title–border」を追加してください。

.title--border {
padding: 1rem 1rem;
border-left: 6px double #006eb0;
}見出しに左点線をつける
見出しの左端に点線をつけます。
テキストへクラスID「title–border」を追加してください。

.title--border {
padding: 1rem 1rem;
border-left: 3px dotted #006eb0;
}見出しに左破線をつける
見出しの左端に破線をつけます。
テキストへクラスID「title–border」を追加してください。

.title--border {
padding: 1rem 1rem;
border-left: 3px dashed #006eb0;
}見出しを幅が違う二重線で囲む
見出しを幅が違う二重線で囲みます。
テキストへクラスID「title–border」を追加してください。

.title--border {
position: relative;
padding: 1rem 2rem;
border: 4px solid #006eb0;
}
.title--border:before {
position: absolute;
top: 2px;
left: 2px;
width: calc(100% - 8px);
height: calc(100% - 8px);
content: '';
border: 2px solid #006eb0;
}見出しを内側が点線の二重線で囲む
見出しを内側が点線の二重線で囲みます。
テキストへクラスID「title–border」を追加してください。

.title--border {
position: relative;
padding: 1.5rem 2.5rem;
border: 4px solid #006eb0;
}
.title--border:before {
position: absolute;
top: 4px;
left: 4px;
width: calc(100% - 15px);
height: calc(100% - 15px);
content: '';
border: 4px dotted #006eb0;
}見出しを囲んで上下に点線をつける
見出しを囲んで上下に点線をつけます。
テキストへクラスID「title–border」を追加してください。

.title--border {
position: relative;
padding: 1.5rem 2rem;
border: 4px solid #006eb0;
}
.title--border:before, .title--border:after {
position: absolute;
left: 0;
width: 100%;
content: '';
border-top: 4px dotted #006eb0;
}
.title--border:before {
top: 6px;
}
.title--border:after {
bottom: 6px;
}見出しに上下線をつける
見出しに上下線をつけます。
テキストへクラスID「title–border」を追加してください。

.title--border {
padding: 1rem 2rem;
border-top: 3px solid #006eb0;
border-bottom: 3px solid #006eb0;
}見出しに上下点線をつける
見出しに上下点線をつけます。
テキストへクラスID「title–border」を追加してください。

.title--border {
padding: 1rem 2rem;
border-top: 3px dotted #006eb0;
border-bottom: 3px dotted #006eb0;
}見出しに上下破線をつける
見出しに上下に破線をつけます。
テキストへクラスID「title–border」を追加してください。

.title--border {
padding: 1rem 2rem;
border-top: 3px dashed #006eb0;
border-bottom: 3px dashed #006eb0;
}見出しにを上下二重線をつける
見出しに上下二重線をつけます。
テキストへクラスID「title–border」を追加してください。

.title--border {
padding: 1rem 2rem;
border-top: 6px double #006eb0;
border-bottom: 6px double #006eb0;
} 見出しにストライプの下線をつける
見出しにストライプの下線をつけます。
テキストへクラスID「title–border」を追加してください。

.title--border {
position: relative;
padding: 1.5rem 1rem;
}
.title--border:after {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 10px;
content: '';
background-image: -webkit-repeating-linear-gradient(135deg, #006eb0, #006eb0 1px, transparent 2px, transparent 5px);
background-image: repeating-linear-gradient(-45deg, #006eb0, #006eb0 1px, transparent 2px, transparent 5px);
background-size: 7px 7px;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
}見出しの両サイドに二重線をつける
見出しの両サイドに二重線をつけます。
テキストへクラスID「title–border」を追加してください。

.title--border {
position: relative !important;
display: inline-block;
padding: 0 65px;
text-align: center;
width: 60px !important;
height: 20px !important;
}
.title--border:before, .title--border:after {
position: absolute;
top: calc(50% - 3px);
width: 45px;
height: 6px;
content: '';
border-top: solid 2px #006eb0;
border-bottom: solid 2px #006eb0;
}
.title--border:before {
left: 0;
}
.title--border:after {
right: 0;
}見出しにアクセントを付けた下線をつける
見出しにアクセントを付けた下線をつけます。
テキストへクラスID「title–border」を追加してください。

.title--border {
text-align: left;
position: relative;
padding: 0.5rem 0.5rem;
border-bottom: 6px solid #006a6c;
}
.title--border:before {
position: absolute;
bottom: -6px;
left: 0;
width: 30%;
height: 6px;
content: '';
background: #ea5550;
}見出しに背景と影をつける
見出しに背景と影をつけます。
テキストへクラスID「title–border」を追加してください。

.title--border {
padding: 1rem 2rem;
border-top: 6px double #006eb0;
border-bottom: 6px double #006eb0;
} 見出しにグラデーションの下線をつける
見出しにグラデーションの下線をつけます。
テキストへクラスID「title–border」を追加してください。

.title--border {
position: relative;
padding: 0.5rem 0.5rem;
}
.title--border:after {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 5px;
content: '';
background-image: -webkit-gradient(linear, left top, right top, from(#fa709a), to(#fee140));
background-image: -webkit-linear-gradient(left, #fa709a 0%, #fee140 100%);
background-image: linear-gradient(to right, #fa709a 0%, #fee140 100%);
}見出しをタグ風にする①
見出しをタグ風(丸)にします。
テキストへクラスID「title–box」を追加してください。

.title--box {
position: relative !important;
display: inline-block;
padding: 1rem 2rem 1rem 3rem;
color: #fff;
border-radius: 100vh 0 0 100vh;
background: #fa4141;
}
.title--box:before {
position: absolute ;
top: calc(50% - 7px);
left: 10px;
width: 14px;
height: 14px;
content: '';
border-radius: 50%;
background: #fff;
}見出しをタグ風にする②
見出しをタグ風(くの字)にします。
テキストへクラスID「title–box」を追加してください。

.title--box {
position: relative !important;
display: table-cell;
height: 32px !important;
margin-left: 30px;
padding: 1rem 2rem 1rem 3rem;
color: #fff;
background: #fa4141;
vertical-align: middle;
float: none !important;
}
.title--box:before {
position: absolute;
top: 0;
left: -30px;
content: '';
border-width: 32px 30px 32px 0;
border-style: solid;
border-color: transparent #fa4141 transparent transparent;
}
.title--box:after {
position: absolute;
top: calc(50% - 7px);
left: -10px;
width: 14px;
height: 14px;
content: '';
border-radius: 50%;
background: #fff;
}見出しをリボン風にする
見出しをリボン風にします。
テキストへクラスID「title–box」を追加してください。

.title--box {
line-height: 60px;
position: relative;
height: 60px !important;
width: 150px !important;
margin: 2em 50px 1em;
padding: 0 2rem;
text-align: center;
color: #fff;
background: #fa4141;
}
.title--box:before,
.title--box:after {
position: absolute;
top: 0;
display: block;
content: '';
border: 30px solid #fa4141;
}
.title--box:before {
left: -40px;
border-left-width: 15px;
border-left-color: transparent;
}
.title--box:after {
right: -40px;
border-right-width: 15px;
border-right-color: transparent;
}見出しをセリフ型の吹き出しにする
見出しをセリフ型の吹き出しにします。
テキストへクラスID「title–balloon」を追加してください。

.title--balloon {
position: relative !important;
padding: 1rem 1rem 1rem 1rem;
color: #000;
border-radius: 10px;
background: #a1d8e6;
height: 20px !important;
}
.title--balloon:after {
position: absolute;
bottom: -9px;
left: 1em;
width: 0;
height: 0;
content: '';
border-width: 10px 10px 0 10px;
border-style: solid;
border-color: #a1d8e6 transparent transparent transparent;
}見出しを考え事型の吹き出しにする
見出しを考え事型の吹き出しにします。
テキストへクラスID「title–balloon」を追加してください。

.title--balloon {
position: relative !important;
margin-bottom: 2em;
padding: 1rem 3rem 1.5rem 1rem;
border-radius: 10px;
background: #d1bada;
height: 10px !important;
}
.title--balloon:before, .title--balloon:after {
position: absolute;
content: '';
border-radius: 50%;
background: #d1bada;
}
.title--balloon:before {
bottom: -15px;
left: 30px;
width: 30px;
height: 30px;
}
.title--balloon:after {
bottom: -30px;
left: 50px;
width: 15px;
height: 15px;
}見出しを「」で囲む
見出しを「」で囲みます。
テキストへクラスID「title–border」を追加してください。

.title--border {
position: relative !important;
padding: 1em 2em;
text-align: center;
float: left !important;
height: 20px !important;
}
.title--border:before, .title--border:after {
position: absolute;
content: '';
}
.title--border:after {
top: 0;
left: 0;
width: 20px;
height: 20px;
border-top: 3px solid #000;
border-left: 3px solid #000;
}
.title--border:before {
right: 0;
bottom: 0;
width: 20px;
height: 20px;
border-right: 3px solid #000;
border-bottom: 3px solid #000;
}見出しにシンボルをつける①
シンボルをつけられる見出しにします。シンボル部分に数字やアイコンフォントなどをいれてみるとよいかもしれません。
テキストへクラスID「title–box」を追加してください。

.title--box {
position: relative;
overflow: hidden;
padding: 1rem 2.5em 1.5rem 120px;
border: 4px solid #000;
height: 10px !important;
width: 150px !important;
}
.title--box:before {
position: absolute;
top: -150%;
left: -100px;
width: 170px;
height: 300%;
content: '';
-webkit-transform: rotate(25deg);
transform: rotate(25deg);
background: #000;
}
.title--box:after {
position: absolute;
top: 22%;
left: 8%;
width: 20%;
height: 78%;
content: '\f14a';
font-family: 'Font Awesome 5 Free';
color: #fff;
font-size: 150%;
-webkit-transform: rotate(25deg);
transform: rotate(0deg);
}見出しにシンボルをつける②
シンボルをつけられる見出しの下線がないパターンです。シンボル部分に数字やフォントアイコンなどをいれてみるとよいかもしれません。
テキストへクラスID「title–box」を追加してください。

.title--box {
position: relative;
overflow: hidden;
padding: 1rem 2.5em 1.5rem 120px;
border-top: 4px solid #000;
height: 10px !important;
width: 150px !important;
}
.title--box:before {
position: absolute;
top: -150%;
left: -120px;
width: 200px;
height: 300%;
content: '';
-webkit-transform: rotate(25deg);
transform: rotate(25deg);
background: #000;
}
.title--box:after {
position: absolute;
top: 22%;
left: 8%;
width: 20%;
height: 78%;
content: '\f14a';
font-family: 'Font Awesome 5 Free';
color: #fff;
font-size: 150%;
-webkit-transform: rotate(25deg);
transform: rotate(0deg);
}見出しにサブコピーをつける
見出しにサブコピーをつけます。
テキストへクラスID「title–box」を追加してください。

.title--box {
position: relative !important;
padding: 1rem 5rem;
text-align: center;
color: #000;
border-radius: 0 10px 10px 10px;
background: #fdede4;
height: 20px !important;
}
.title--box:before {
font-size: 15px !important;
font-size: 1.5rem;
position: absolute;
top: -20px;
left: 0;
height: 21px;
padding: 0 1em;
content: '\POINT';
color: #fff;
border-radius: 10px 10px 0 0;
background: #ea5550;
}テキストボックスの選択肢の間隔を調整する
テキストボックスの選択肢の上下左右の間隔を調整します。
サンプルでは、option要素に適用しているため、同一HTML上のすべてのテキストボックスに適用されます。

input[type='text'] {
color: #555;
font-weight: bold;
padding: 5px 8px;
}リストボックスの選択肢の間隔を調整する
リストボックスの選択肢の上下左右の間隔を調整します。
サンプルでは、option要素に適用しているため、同一HTML上のすべてのリストボックスに適用されます。

option {
color: #555;
font-weight: bold;
padding: 5px 8px;
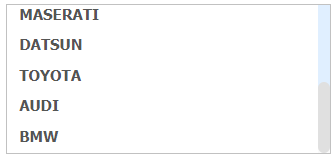
}リストボックスのスクロールバーのデザインを変更する
リストボックスのスクロールバーをフラットなデザインにします。
サンプルでは、select要素に適用しているため、同一HTML上のすべてのリストボックスのスクロールに適用されます。

select::-webkit-scrollbar {
width: 10px;
}
select::-webkit-scrollbar-thumb {
background: #e0e0e0;
border-radius: 10px;
}
select::-webkit-scrollbar-track-piece:start {
background: #e0efff;
}
select::-webkit-scrollbar-track-piece:end {
background: #fafafa;
}