Font Awesome を使ってみよう
最新の情報とは異なる場合がありますのでご注意ください。
DESIGNER ポータルの見栄えをよくするには
DESIGNER ポータル内のページやフォルダには Font Awesome のアイコンフォントを追加できます。
文字だけでなくイメージを追加することで利用者にとって何のメニューかを分かりやすくすることができますね。
バージョン 8.2.06 の記事はこちらから
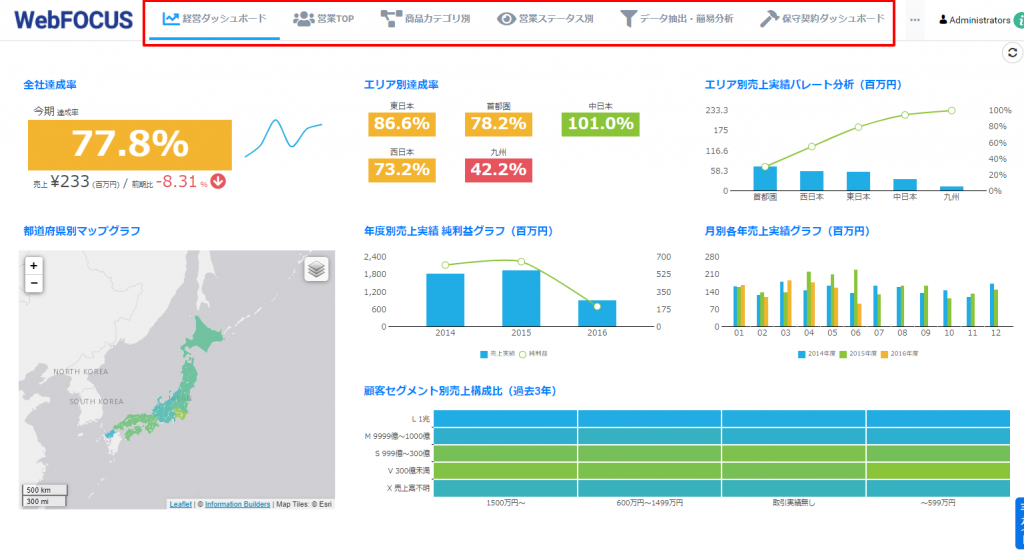
利用イメージ

メニューの文字の左側にアイコンを付けています。
バージョン 8.2.07 では Font Awesome 5 に対応しています。
バージョン 8.2.06 では Font Awesome 4.7 に対応していました。
利用できる Font Awesome 5 のアイコンはこちらからどうぞ!
Free と Pro (有償) の 2 種類があります。この記事では Free 版を利用しています。
設定方法

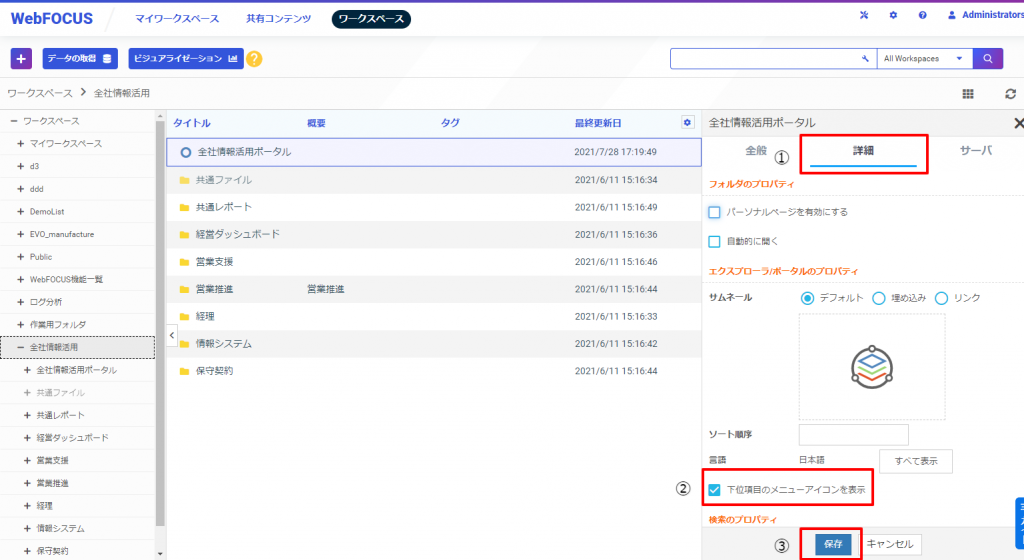
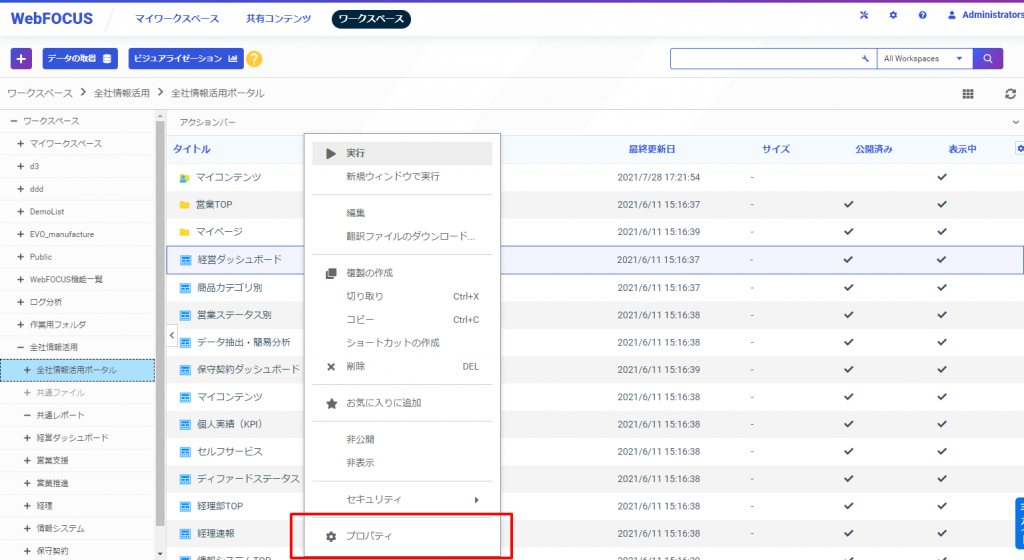
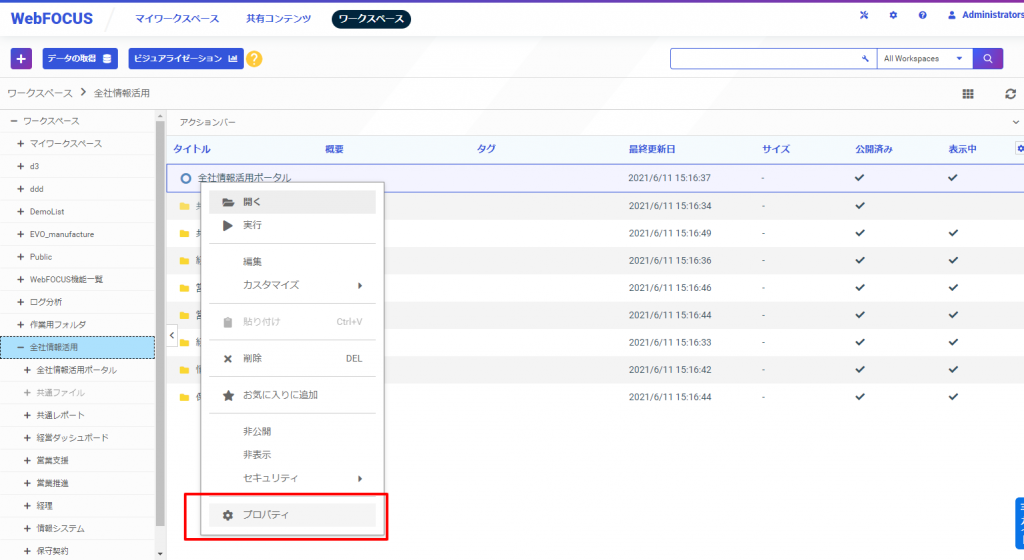
作成済みの DESIGNER ポータルを右クリックし、[プロパティ] を選択します。
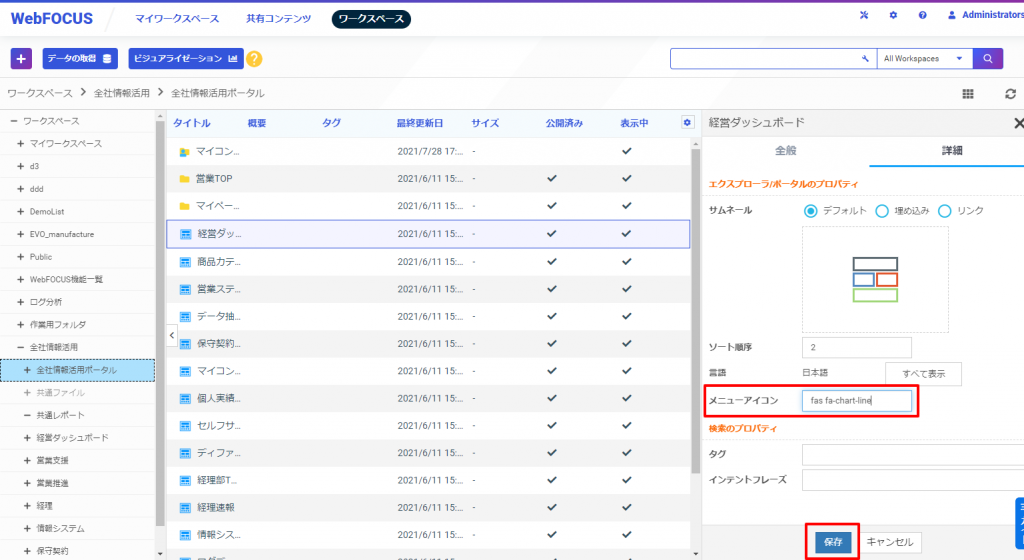
指定は以上です。
本記事の内容については、確認中の内容も含まれています。
できるだけ早めに最新情報をお届けするため、十分な検証を実施していない内容が含まれている可能性もありますので、あくまでも参考情報としてお取り扱いください。
また、リリース前の製品情報も含まれていますので、リリース後変更されることもありますので、ご留意ください。