コンテナのタイトルバーに背景色と文字色を指定する
概要
Designerのページ上に配置したコンテナのタイトルバー背景色と文字色を変更する手順を紹介しています!
タイトルバーにはスタイルのテンプレートがあります。
それ以外のスタイルを設定したい場合には、以下の手順を参照してみてください!

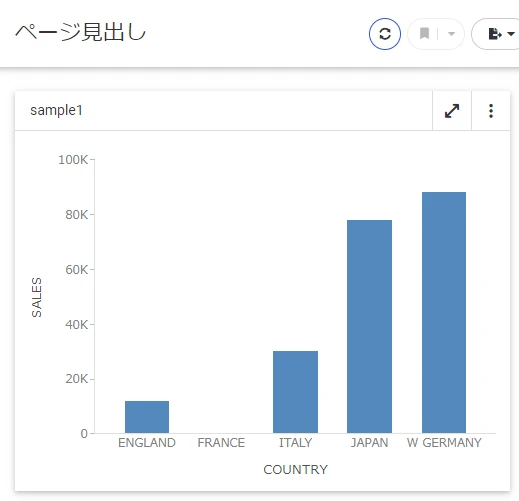
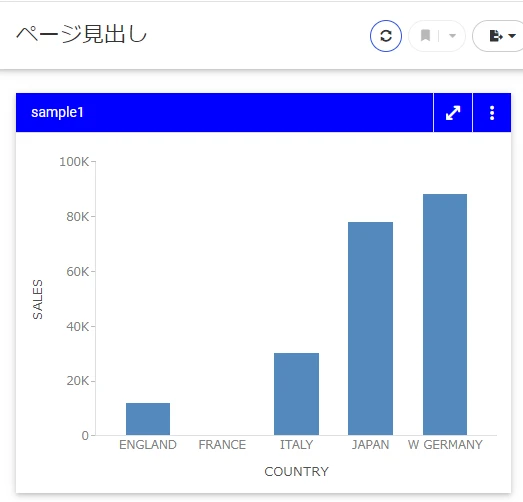
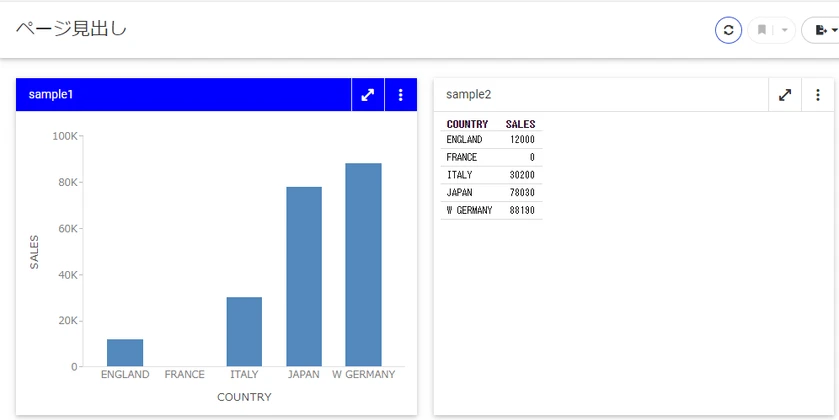
完成イメージ


手順
1.アウトラインからCSSを開き、編集したいタイトルバーのクラスをセレクタに指定します。
背景色と文字色を変更するCSSを記述します。
.pd-container-title-bar {
background: #00f;
color: #fff;
}2.実行します。
ポイント
複数配置されたコンテナのうち、特定のコンテナのみに適用したい場合には、コンテナに付与されているクラスをセレクタの先頭に指定します。
.CONTAINER-LUUL0C421PYC3ES083871 .pd-container-title-bar {
background: #00f;
color: #fff;
}
コンテナに付与されているクラスとは…
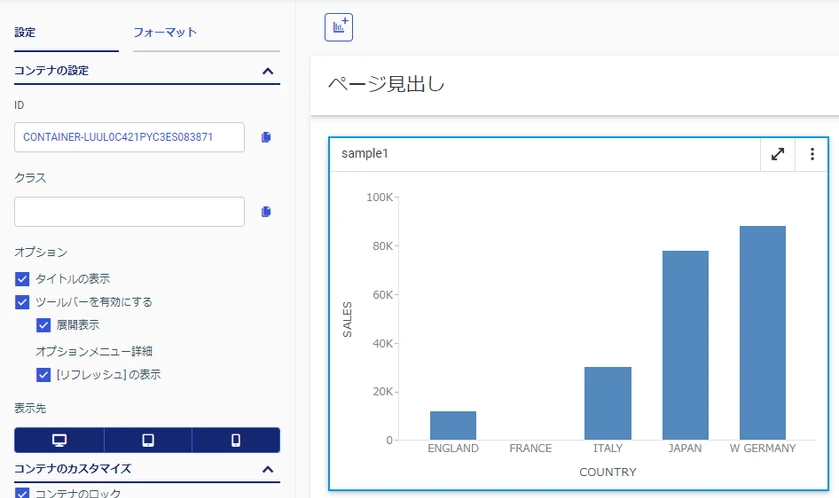
Designerのページ編集画面でCSSを適用したいコンテナを選択した状態で、設定パネルの[コンテナの設定]配下に表示されている「ID」です。

上記画像の場合グラフのコンテナに付与されているクラスは「CONTAINER-LUUL0C421PYC3ES083871」であることがわかります。
CSS解説
.pd-container-title-bar {
background: #00f;
color: #fff;
}background-color: #00f;:この宣言は、要素の背景を設定するために指定します。color: #fff; :この宣言は、テキストの色を指定するために使用します。