ポータルのUIをカスタマイズしよう🔨
ポータル画面を企業や部署のイメージに合わせた色にしたい、自由にカスタマイズしたい、と思ったことはありませんか??
WebFOCUSでは、ポータルのイメージを「カスタムテーマ」の作成・適用によってカスタマイズすることができます。
この記事では、「ポータル上部のバナーの色を変更する」という例をもとに、カスタムテーマを作成し、適用するまでの手順をお見せします🖍
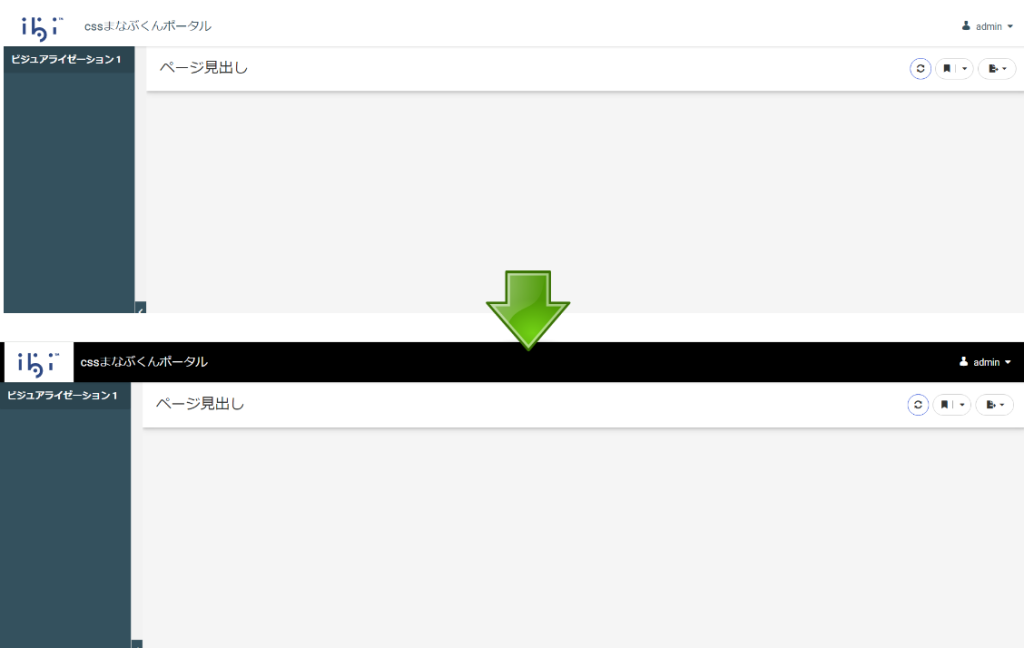
<完成イメージ>
上がカスタムテーマ(CSS)適用前、下がカスタムテーマ(CSS適用後)です。
バナーの背景色を、白から黒に変更します。
全体の流れ📌
以下の流れで変更します👇
テーマとなるフォルダを作成
↓
基にするテーマのファイルをコピーして、作成したフォルダに貼り付け
↓
貼り付けたファイルを編集し、変更内容を記載したコードを追記
↓
実行用のポータルを作成し、作成したテーマを適用
(変更対象のポータルが既に存在する場合には、該当ポータルを編集)
↓
ポータルを実行し、動作を確認
具体的な設定手順📑
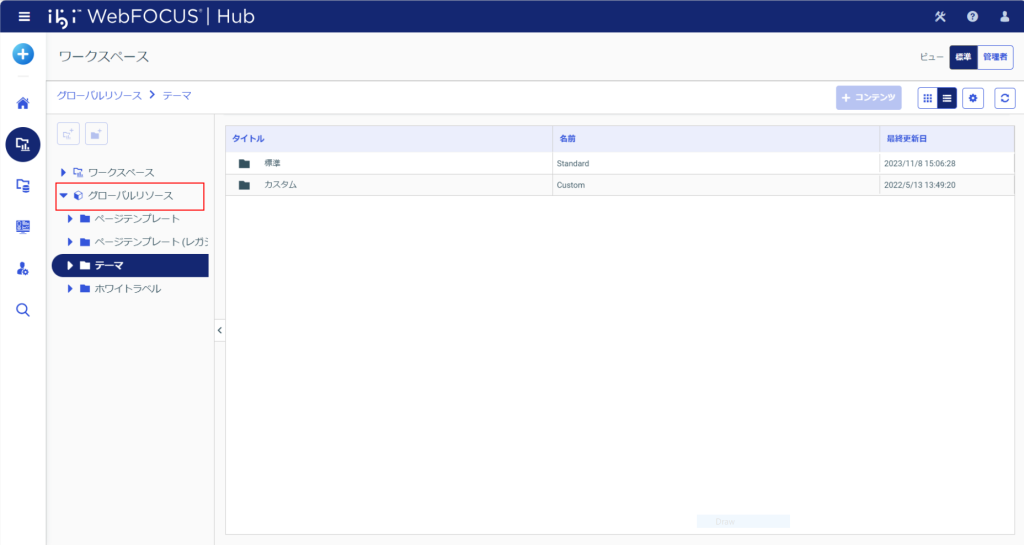
1.カスタムテーマの作成画面を表示
カスタムテーマは、[グローバルリソース]から作成します。

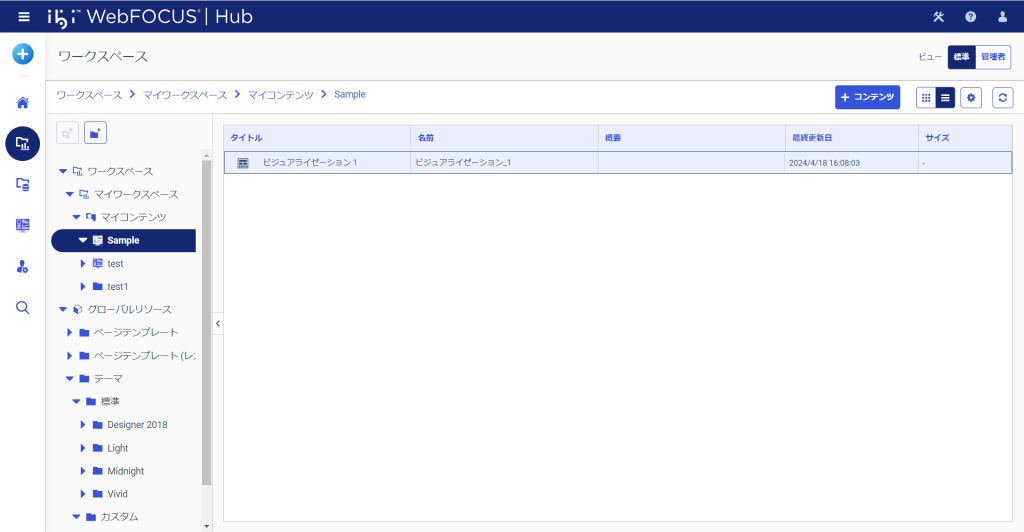
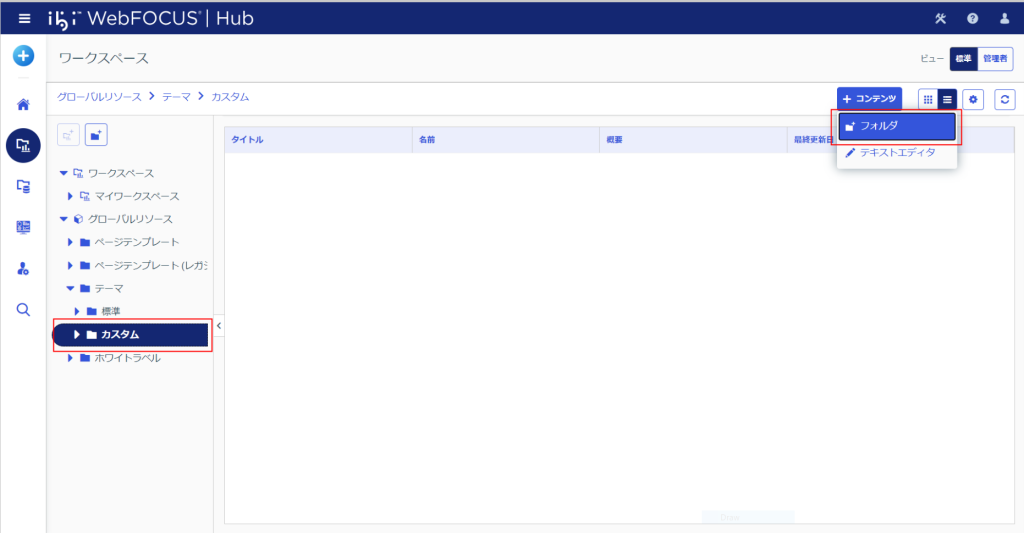
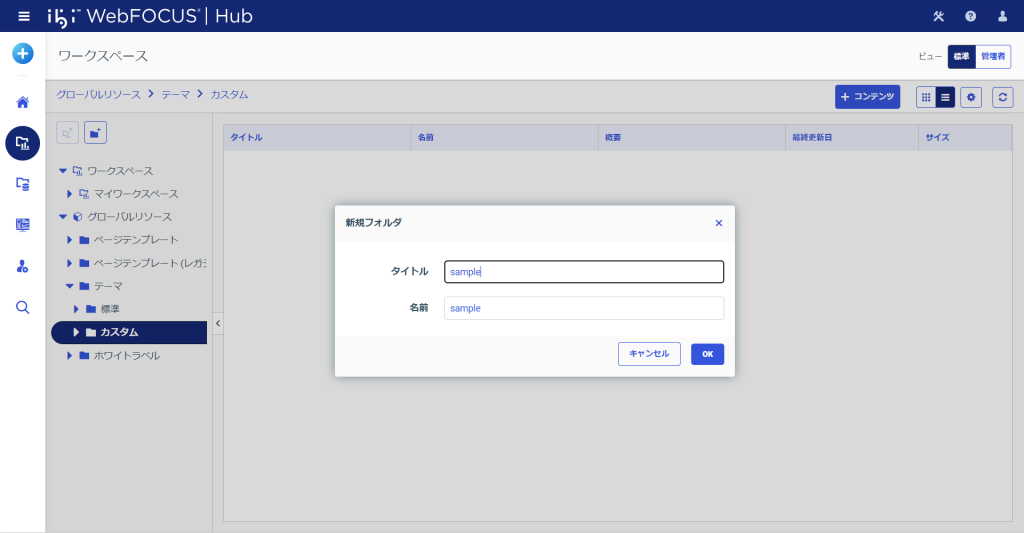
2.カスタムフォルダ内に、テーマとなるフォルダを作成
画面右上の[+コンテンツ] ≫ [フォルダ] を選択し、表示される[新規フォルダ]
ウィンドウで任意の名前をつけます。
例では「sample」フォルダを作成します。


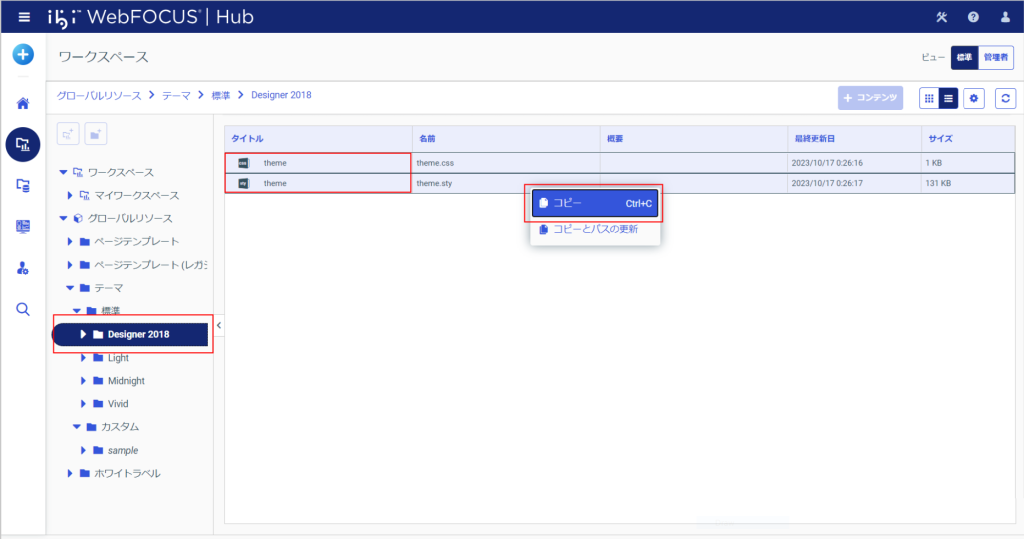
3.作成元にするシートを選択し、複製
作成元にするテーマから、themeファイル(styとcssの両方)を選択し、
右クリックメニューから[コピー]を選択します。

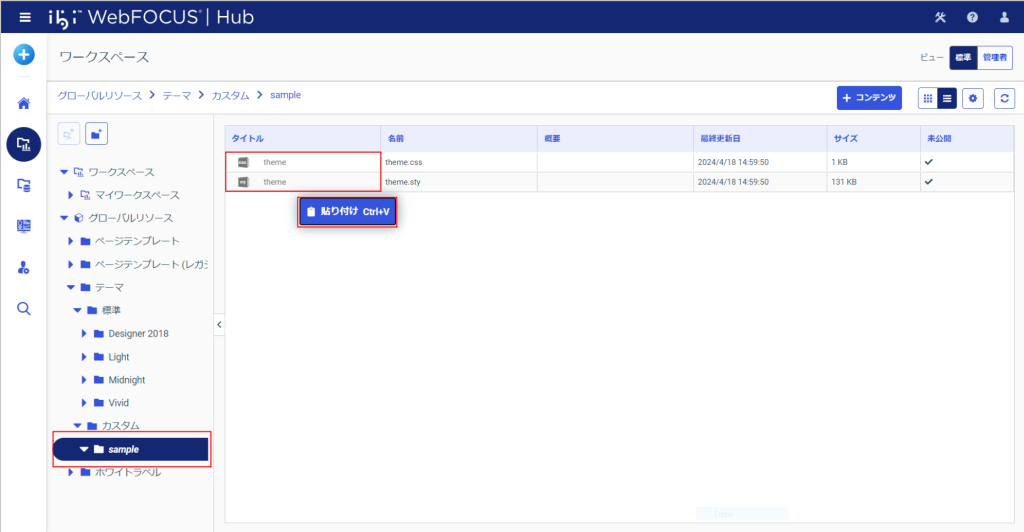
4.手順2で作成したフォルダに貼り付け
手順3でコピーしたthemeファイルを、手順2で作成したフォルダに貼り付けます。
例では[sampleフォルダ]を作成したので、[sample]フォルダを選択した状態で、
コンテンツセクションを右クリック ≫ [貼り付け] を選択します。

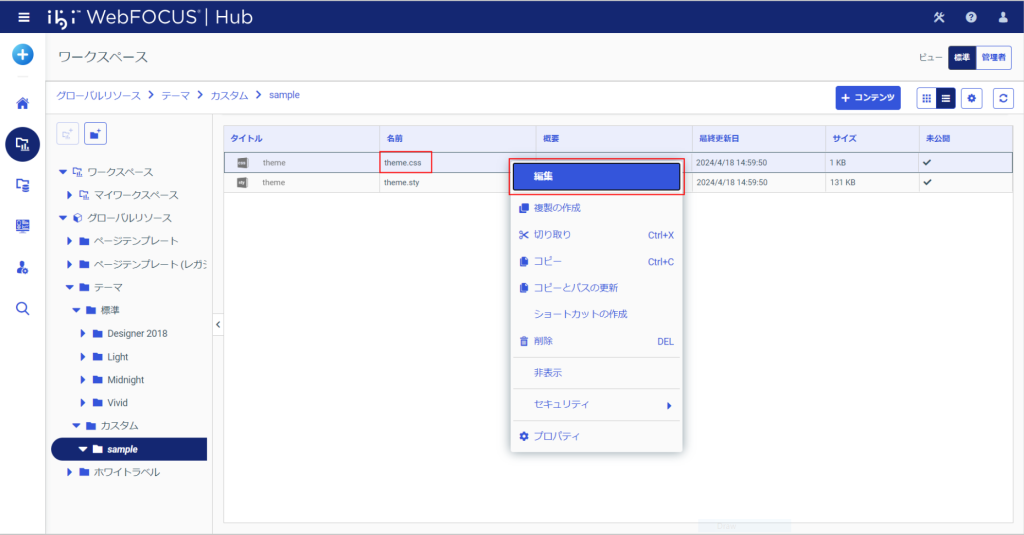
5.theme.cssの編集
[theme.css]を右クリック ≫ [編集]を選択します。

6.theme.cssの編集 ≫ コードの追加
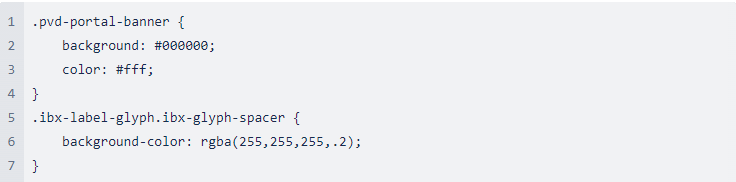
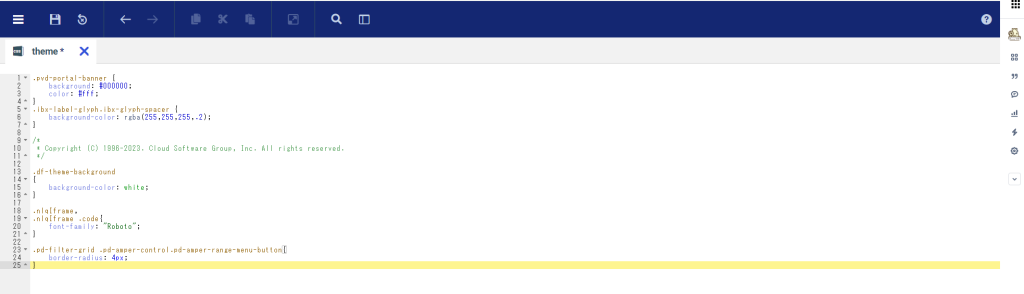
テキストエディタ画面が開いたら、先頭行に以下のコードを追加します。
※以下のコードは、ポータル上部のバナー背景を黒に設定するというコードです。

↓↓編集後の例↓↓

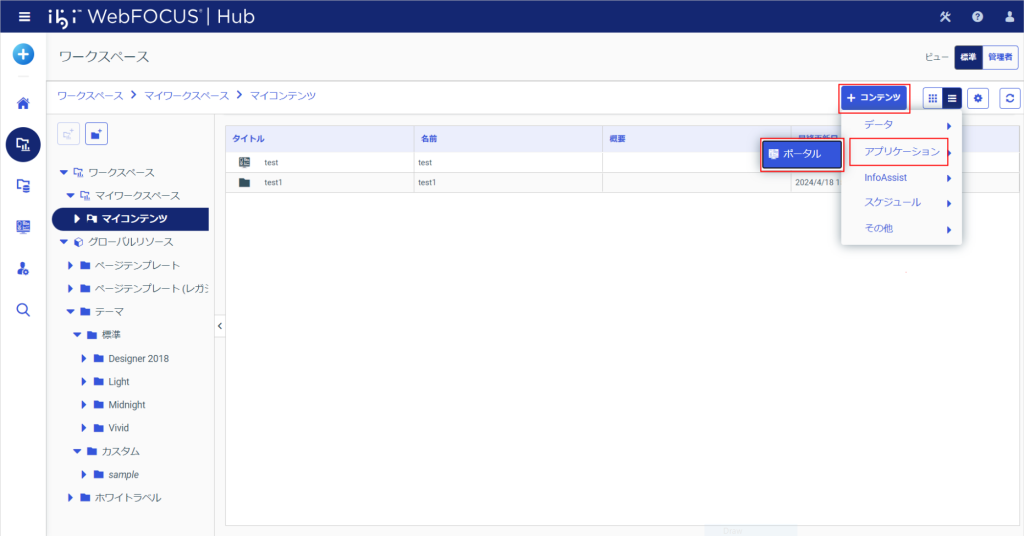
7.ポータルを作成
作成したカスタムテーマを適用するためのポータルを作成します。
例では、[Sample]という名前のポータルを作成しています。
既に対象のポータルが存在する場合には、作成不要です。

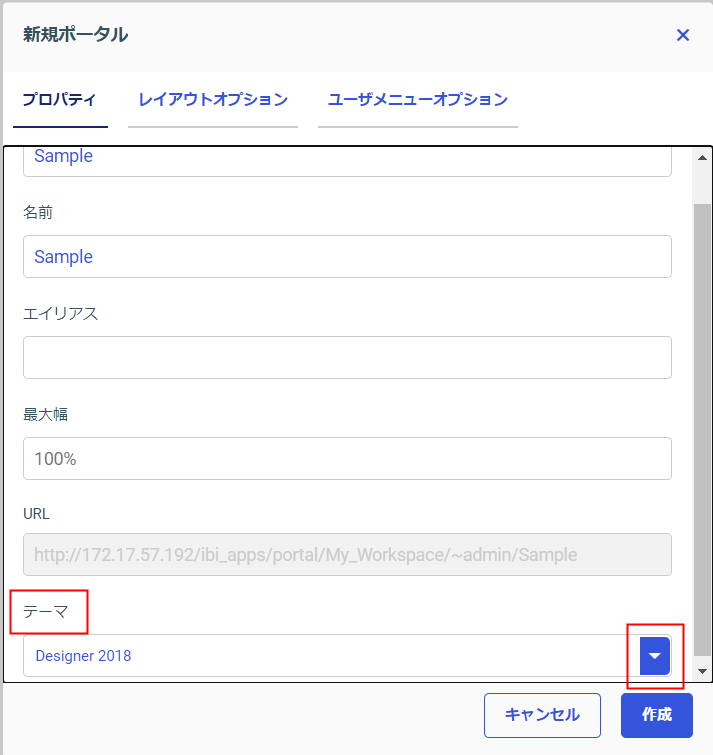
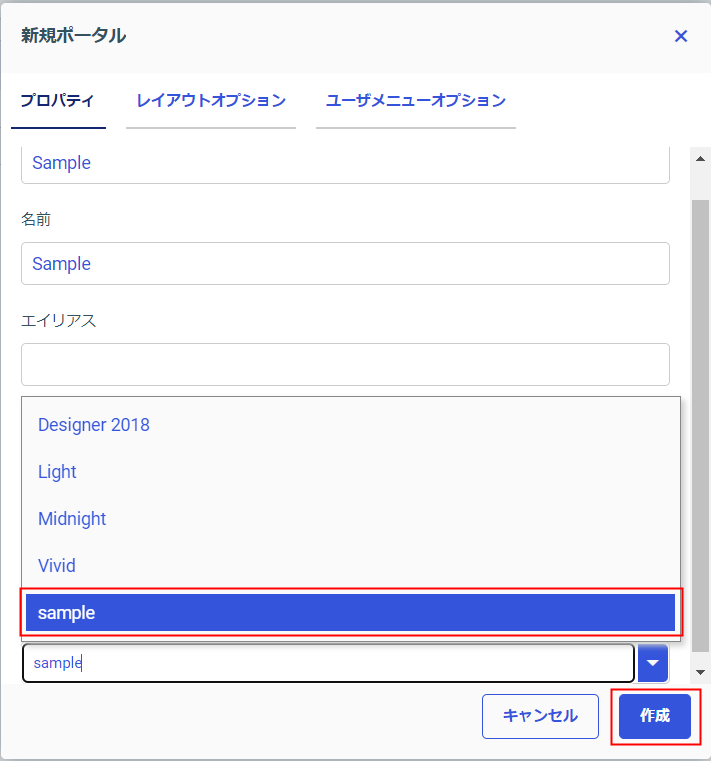
8.対象のポータルにテーマを適用
作成したポータルに、手順5までに作成をしたカスタムテーマを適用します。
例では、[sample]という名前のカスタムテーマを適用します。


9.ページを配置(任意)
ポータルの変更イメージを確認するために、対象のポータルに任意のページを
配置します。
例では、[ビジュアライゼーション1]を作成し、配置しています。
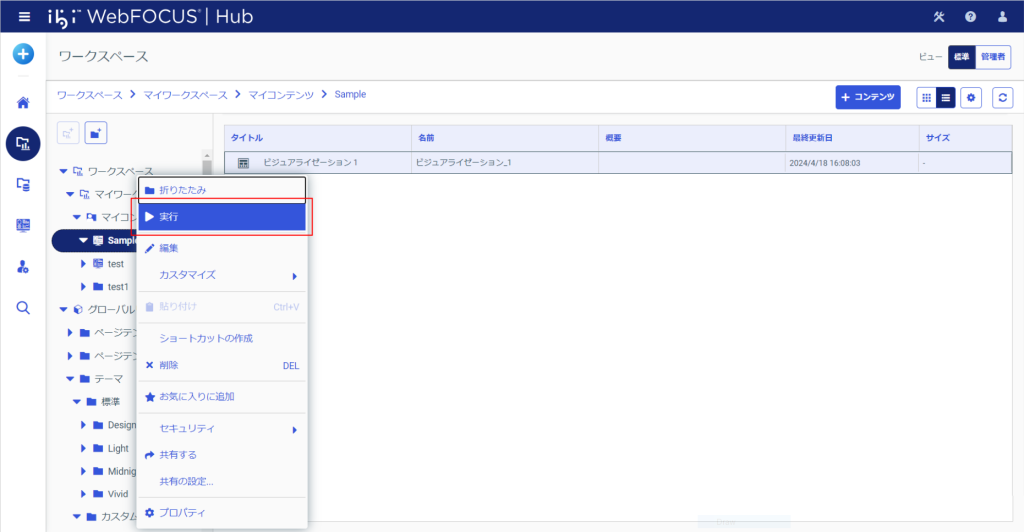
10.動作確認
作成したポータルを右クリックし、[実行]します。

▼ポータル上部のバナーが、白から黒に変更されていることを確認してください▼

以上が、ポータル画面をカスタマイズする際の一連の流れです。
今回は「バナーの色を変更する」という例を基にご紹介しましたが、カスタムテーマを編集することで画面イメージを柔軟に変更することができますので、ぜひお試しください♪