Designerページのボタンを丸くする方法
概要
実行ボタン等、ページ画面で使用するボタンのデザインを丸く編集する方法を紹介しています!
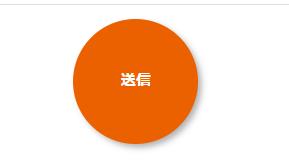
完成イメージ


手順
1.アウトラインからCSSを開き、指定した任意のクラスをセレクタに指定します。
背景色を変更するCSSを記述します。
.amper_submit div[data-ibx-type="ibxButton"]{
border-radius: 50%;
width: 100px !important; /*円の大きさ*/
height: 100px !important; /*円の大きさ*/
color: #fff;
background-color: #eb6100;
-webkit-box-shadow: 0 3px 5px rgba(0, 0, 0, 0.3);
box-shadow: 3px 3px 5px rgba(0, 0, 0, 0.3);
border: none;
}
.amper_submit div[data-ibx-type="ibxButton"]:hover {
color: #fff;
background: #f58300;
transform: translateY(4px);
box-shadow:none
}※IDは状況に応じて変更してください。
CSS解説
.btncircle div#ibx-aria-id-150{
border-radius: 50%;
width: 100px !important;
height: 100px !important;
color: #fff;
background-color: #eb6100;
-webkit-box-shadow: 0 3px 5px rgba(0, 0, 0, 0.3);
box-shadow: 3px 3px 5px rgba(0, 0, 0, 0.3);
border: none;
}「border-radius」は角をまるくしますが50%にすることで最大限丸くなり、円になります。